Burger
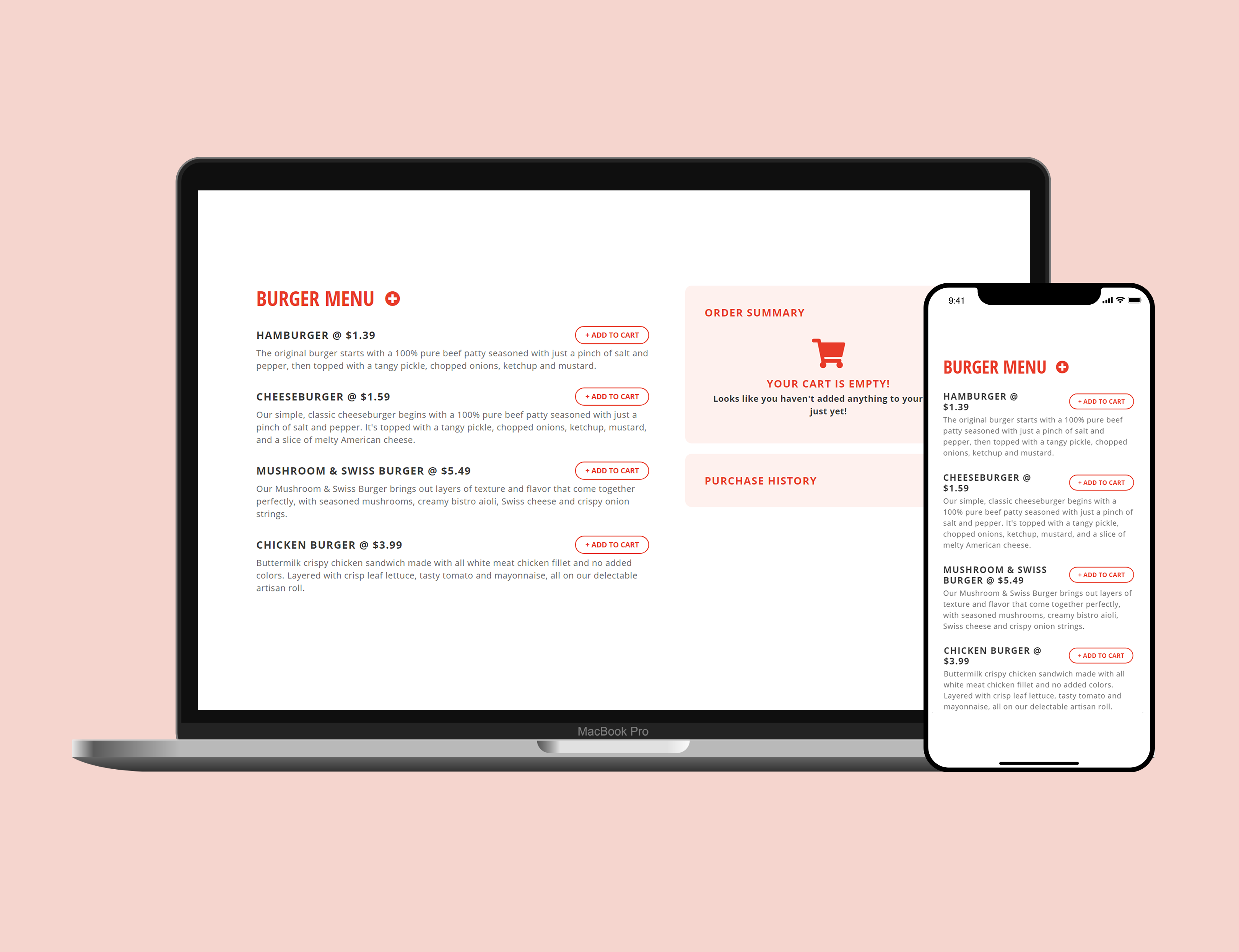
Burger is a full-stack application that reflects a restaurant storefront where users are able to add their own custom items to the menu, select burgers to checkout, and track their purchase history. Includes MySQL integration and a custom ORM in order to create, log, and display burger data real-time.
User Stories
One of UT Austin Coding Bootcamp’s full-stack assignments is to build a burger logger with the following user stories:
- I can select a burger from the menu to add to the cart and checkout all of the items in the cart at once.
- I can see a list of all of my previous purchases.
Development Process
- A
GETrequest is send upon load from the client side and using aSELECTstatement from the server side to pull all of the data from the MySQL table. In this case, it is used to retrieve the information from theburger_menuand theburgerstables to append on the menu and the Order Summary and Purchase History sections respectively. - Two
POSTrequests are sent in this application: (1) when custom burgers are added onto the menu via modal and (2) when users select a burger from the menu to add to cart. In order to add the data into the database, anINSERTstatement is utilized, followed by the name of the specific table and all of the values. - The
$.eachfunction is utilized to iterate through the item listings in the cart and send multiplePUTrequests to update the purchase status of all burgers in that section. AnUPDATEstatement is called where the status is set to true if the id sent matches the id of the selected row. All of the burgers checked out are then moved to Purchase History. - Express-Handlebars renders the burger data using the built-in
{{#each}}helper to loop through all the objects from the database, while the{{#if}}and{{#unless}}helpers renders burger data in accordance to their purchase status.